Android: Transparent or Translucent View Background
Posted by Dimitri | Jul 12th, 2011 | Filed under Programming
This Android post is going to explain how to change the background color of a View, to make it completely or partially transparent. It may seen a little strange at first, but sometimes it makes sense to create a translucent or transparent background, like when coding an application with multiple viewports, such as a graphic editing tool, for example. Luckily, Android has already some built-in features that aids the programmer in achieving total or partial transparency at any required level.
So, to create a fully transparent background, all that’s needed is to add the following line to the Manifest file:
android:theme="@style/CustomTheme"
The above attribute can be added to the <activity> or the <application> tags depending whether you want the whole application or a single Activity to have a transparent background. As an example, to create a transparent background for the whole application, the following line should be added:
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@android:style/Theme.Translucent">
The @android:style/Theme.Translucent part of the attribute is one of the built-in Android themes, which always come in handy, since we don’t have to create our own custom theme just to define a transparent background.
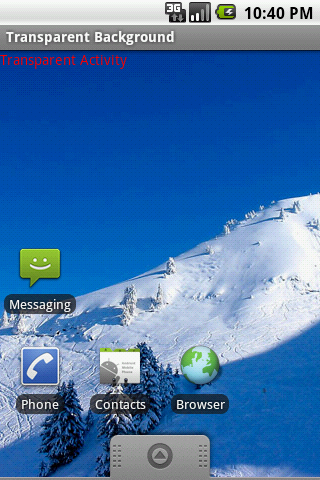
Here’s a screenshot of what the application looks like with a transparent background:

The text was rendered in red to better contrast with the background.
That’s it for the transparent application. Now, to create one with a translucent background, the same rules apply: just add the android:theme to the <activity> or the <application> tags, and bind a theme to it. However, for a partially transparent background a new theme must be created, using the built-in Android’s Translucent theme as the parent, to avoid defining everything just for a translucent background.
To do that, create a file named style.xml inside your project res/values, naming it style.xml. Then, just add the following:
#8800ff00
The above code defines a new color and a new Android theme. Since Android interpret colors as resources, it had to be defined prior to defining the theme (line 3). Note that colors are set in hexadecimal pairs of values at an ARGB format. So the color #8800ff00 is a color with a alpha of 136 (88 hex), and has a value of zero at the red channel, a value of 255 (hex FF) at the green channel and again, a value equal to zero, but this time, on the blue channel.
After that, the theme TranslucentGreen is defined (line 4). It “inherits” every property from Android’s Transparent theme, except the one that’s being redefined below. Next, the windowBackground color is set to be the transparent_green_color that has just been defined (line 5).
Finally, to make it work, the application needs to know that it must use the TranslucentGreen theme. This means that the Android Manifest file has to contain the following line:
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@style/TranslucentGreen">
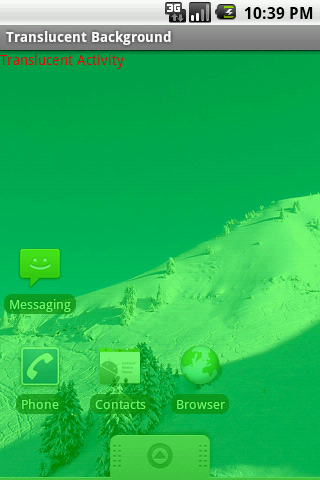
It will result in the following:

Again, the text color was set to red for a better contrast with the background.
Don’t forget that the attribute android:theme=”@style/TranslucentGreen” can be also added to the <activity> tag, if only a single Activity needs to have this type of background.
And that’s it.



GREAT work. Very Nice Tutorial.. got a great help.. thank You a lot.
Idea? Implement this into loading screen (Android: how to create a loading screen – Part 3). At start app is fully transparent, and while background work is going, app is getting solid….
Dimitri, thank you very much for all, great explained, android tutorials with source!!!
Thanks!
Yes, it’s possible to create a splash screen using the code featured in this article and the code in the Android: how to create a loading screen – Part 3 post.