Posts Tagged ‘View’
Unity and Android: Create an Unity app with a custom layout
Posted by Dimitri | Filed under Featured, Programming
Although Android and Unity3D are both common topics here at 41post.com, this tutorial is the first one featured in this website to combine those two topics into a single post.
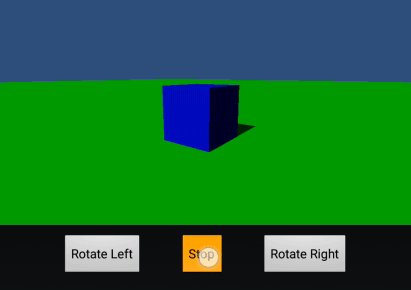
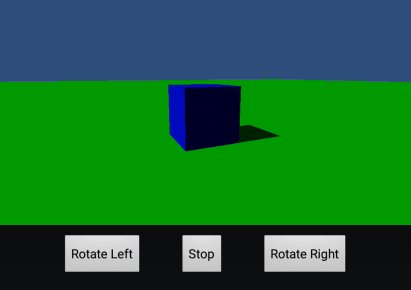
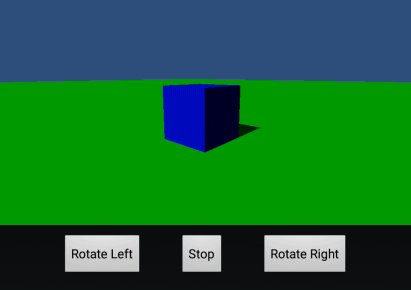
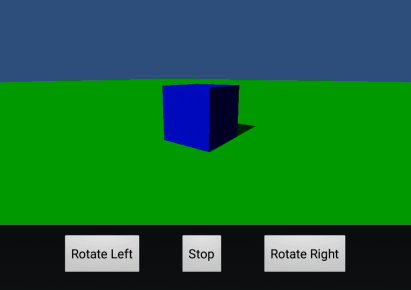
So, this first Unity/Android post is going to show how to create an Unity Android application that uses a custom layout which makes the Unity View to take up only part of the screen. Additionally, this post shows how to have some Android buttons underneath that View and how to make them interact with Unity. And as a simple example, those buttons will determine which direction the camera should rotate around a blue box. As usual, there’s a sample project is available at the end of the post. Here’s a GIF illustrating how the application looks and behaves:

The View used by Unity only takes part of the screen. The three buttons are native Android UI buttons.
Android: hexadecimal color input using an EditText
Posted by Dimitri | Filed under Featured, Programming
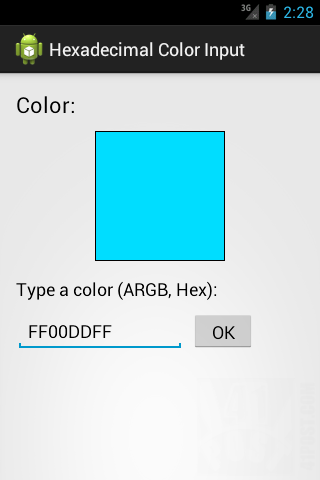
This Android programming tutorial shows how to create a simple application that takes the value of a hexadecimal color at an EditText field and displays it as an ImageView. In order to do so, this post goes into detail on how to correctly parse the EditText String as 32 bit hexadecimal Integer. Additionally, it explains the part of the code that constrains the characters between A to F and 0 to 9 at the EditText. Finally, it tries to solve some of the EditText problems when applying these constrains.
The application in this post has been tested on Android 2.1, 2.3 and 4.0.
So, here’s a screenshot of the example project application in action:

A screenshot of the example project. It’s available for download at the end of the post.
Android: Change color of the standard button inside Activity
Posted by Dimitri | Filed under Programming
This post explains how to change the color of the standard Android button. It also shows how to change the color of the text inside those buttons. It goes into detail on how to create a ColorFilter effect that changes the color of the button using three different approaches . The code featured in this post has been tested on Android 2.1, 2.2, 2.3 and 4.0.
Before starting, a little advice: know that changing the color of the standard Android button through XML is an easier and more straightforward approach. For that, please refer to the link Custom color buttons for Android (9-Patch). If the button color isn’t going to be changed after the application is initialized, then use XML. If that isn’t the case, then do it programmatically, which is what this tutorial focuses on.
So, here’s the code: (more…)
Android: how to rotate a View element
Posted by Dimitri | Filed under Featured, Programming
Another Android programming tutorial, this time, explaining how to rotate a View element using two distinct approaches. Not only that, but this post also presents a brief explanation on the advantages and disadvantages of each approach. The code featured here has been tested on both the emulator and on a real device running Android 2.1 . Before going any further, please bear in mind that from Android 3.0 (API level 11), a setRotation() method has been added to the View class, therefore, it should be used instead of the code described in this article, which focuses on lower level APIs.
The first and perhaps most direct method of rotating a View element is to create a class that inherits from a View widget that needs to be rotated, for example, the TextView or the Button. Then, inside this class, the onDraw() method must be overridden. (more…)
Android: rendering a path with a Bitmap fill
Posted by Dimitri | Filed under Programming
This Android tutorial shows how to render a Path that is filled by a Bitmap and displays stroke in a different color. It also explains how to manipulate the texture coordinates to make it independent of the position of the path, just like a mask, but without using any of the PorterDuff rendering modes. The code featured in this code was created and tested on Android 2.1, both on a real and at an emulated device.
Here’s a video of the example application in action:
If you can’t play the video, don’t worry: there is a screenshot of the application at the bottom of this post.

