Programming
This page displays the latest Programming posts. You will find programming tips for Google Android, Unity3D and some other code related stuff.
Programming languages used on these posts:
Subscribe to the Programming feed!
Recent programming posts:
Unity and Android: Create an Unity app with a custom layout
Posted by Dimitri | Apr 28th, 2015
Although Android and Unity3D are both common topics here at 41post.com, this tutorial is the first one featured in this website to combine those two topics into a single post.
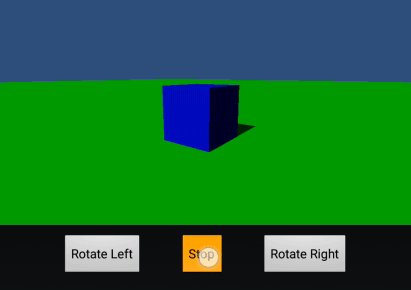
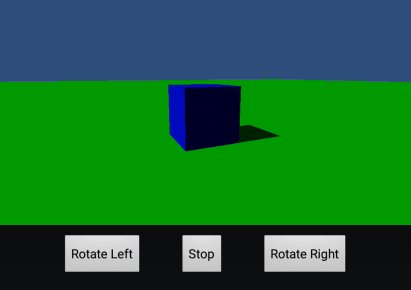
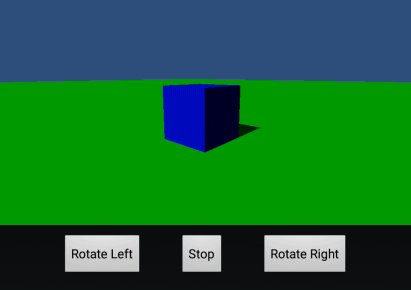
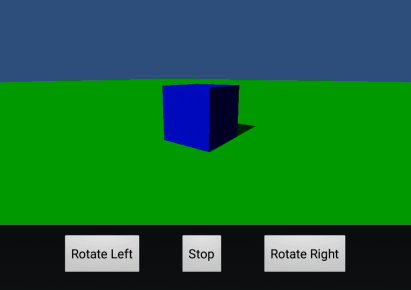
So, this first Unity/Android post is going to show how to create an Unity Android application that uses a custom layout which makes the Unity View to take up only part of the screen. Additionally, this post shows how to have some Android buttons underneath that View and how to make them interact with Unity. And as a simple example, those buttons will determine which direction the camera should rotate around a blue box. As usual, there’s a sample project is available at the end of the post. Here’s a GIF illustrating how the application looks and behaves:

The View used by Unity only takes part of the screen. The three buttons are native Android UI buttons.
Continue reading: “Unity and Android: Create an Unity app with a custom layout”
Unity3D: Styling a GUI toggle
Posted by Dimitri | Aug 26th, 2013
This post shows how to use a custom GUISkin to style a GUI toggle. So, this tutorial is going to be a little different from the other ones featured on the website, since it will focus more on how to use the Unity3D engine itself rather than the code.
A sample project is available at the end of the post, which is the reference to all of the examples given in this tutorial.
So, in order to style a toggle, or any other Unity3D GUI element for that matter, a GUISkin file is required. This file holds all information regarding rendering a group a GUI elements (GUIStyles), such as the image to use as a background, the font to use, the color, size, alignment, just to name a few. Also, a script is necessary to read the GUISkin and apply the correct GUIStyle to a GUI element, in our case, a toggle.
Continue reading: “Unity3D: Styling a GUI toggle”
OpenGL: Configuring GLFW and GLEW in Visual C++ Express
Posted by Dimitri | Aug 14th, 2013
This post shows how to configure Visual C++ Express 2010 with GLFW (version 3.0.1) and GLEW (version 1.9.0)[1].
There are many tutorials on the internet that explains how to configure Visual C++ Express with those exact same libraries[2]. However, this one focus on how to proceed with this setup while avoiding copying any of the header and library files to the Visual C++ Express installation folders, system folders or the Windows SDK folder.
To put it into a summarized manner, all you have to do is to download and install the Visual C++ Express; download and extract the GLFW and GLEW binaries; create a project; configure the project so it can locate the GLFW and GLEW header and lib files; and initialize and use both libraries in your application.
Therefore, this tutorial is divided into 8 parts: Continue reading: “OpenGL: Configuring GLFW and GLEW in Visual C++ Express”
Unity: GUI Toggle Pair
Posted by Dimitri | Apr 21st, 2013
This new (and brief) Unity programming post explains how to create a pair of GUI.Toggles that modifies the value of a single boolean. This means that, when one toggle is selected, the other one should be automatically set to unselected. This is best explained with an example, which can downloaded at the end of the post.




